A slow website makes you lose traffic and ranking! End-users hate slow sites and will most likely bounce after a few seconds. Google also uses speed as one of the factors for website ranking.
Therefore, site optimization for speed has become an essential task for website owners today. Do you feel like your website is slow? Have you tried all you know without the desired results?
We have outlined easy to follow steps that will help you speed up your website. You would learn how to speed up a WordPress website, too. The best part is that you don’t need any coding knowledge to implement these tips.
However, before we go into all of it, you might want to check out (with facts) why speeding up your website, especially on mobile, is essential.
Why is Speed so Important? (With Facts)
Many people think going digital simply means having a fully functional website. If you want to reach people online, you need to do more than develop a site.
According to research, the human attention span dropped to seven seconds from twelve seconds between 2000 and 2016. At this time, with the increased wealth of information that the mind needs to process daily, it has probably dropped lower.
What is the implication of this information for you as a website owner?
It means you only have a few seconds to show your visitors that content and get them to stay on your site. If those precious seconds are spent loading the page, you can guess what will happen.
A StrangeLoop study showed that a one-second delay in page load time leads to;
- 7% conversion loss
- 11% fewer page views
- 16% decrease in customer satisfaction

If a one-second delay can cause this much damage, imagine what happens when your site is dragging. You might be wondering how fast your website load speed has to get.
You should know that 40% of site visitors would leave if a page takes three or more seconds to load, and 47% want websites to load in less than two seconds. Some studies even place the ideal load time at a blink of an eye, about 400 milliseconds.
Walmart found that with each second improvement in load time, there was a two percent increase in conversion rate. Every 100ms speed increase raised incremental revenue by almost 1%.
Google and other search engines also consider your site speed when ranking. Google started using a mobile-first index in December 2017. This change makes the need for a fast mobile experience even more if you want to rank high on search results.
Speed is crucial to search engines because a slow page speed means fewer pages can be crawled within the allotted crawl budget. This factor also means that your indexation would get negatively affected.
Based on these expectations and research, you can deduce that web page load speed is essential. You also need to optimize your load speed to at least two seconds if running any slower.
Now that you know you need a load speed of two seconds or less, how do you know if your website meets the mark?
How Do You Know if Your Website is Running Slowly?
It is not by opening it on your device. Many people think that all is well once their page is loading quickly on their desktop or mobile device. You’re mistaken, though.
Since you frequently visit your website, your modern browser, like Chrome, stores it in the cache. Once you start typing the address, it automatically fetches the site for you. So, it seems like your website load time is fast.
A new visitor to your website would not have the same experience, though. Based on location, people often have different load times. Therefore you cannot judge your website’s speed with how fast it loads in your browser. It would be best if you had a good website speed test tool for that.
There are several of these tools in the market. We have recommended a few for your use below.
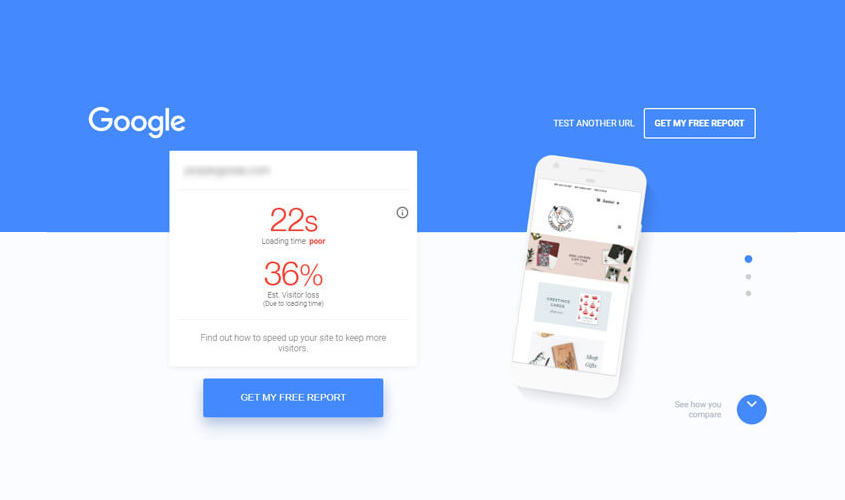
- Google’s PageSpeed Insights
- YSlow
- Pingdom
- IsItWP
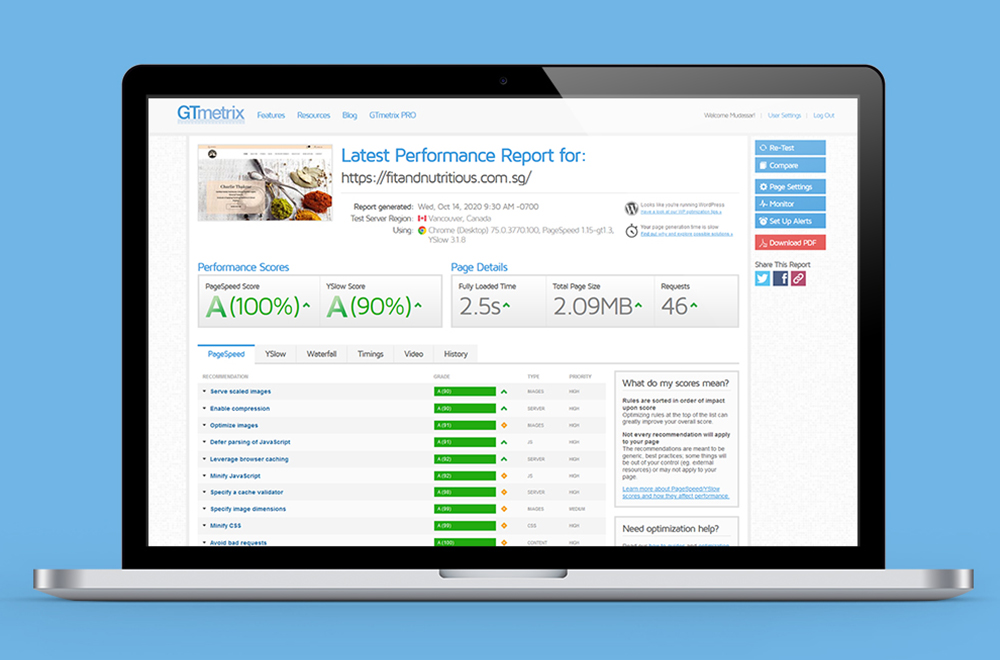
- GTmetrix
You can use any of these tools to check your website speed. We recommend using PageSpeed, though, as it is easy to use.

Why is my Website Running So Slow?
The first time you check your website’s speed, you might be shocked at how slow it is. The number of recommendations given to fix it can also seem overwhelming. Take a pause!
You have first to understand why your website is slow before you can fix it – knowing the why would also help you avoid the problem in the future.
We have highlighted some of the primary causes of slow website loading, especially for WordPress sites.
01. Web Hosting
Your choice of web hosting affects the speed of your website. Shared web hosting is generally slower than dedicated web hosting or VPS. If the web hosting server is misconfigured, your website speed will also take a hit.
02. Page Size
The size of CSS, JS, and JavaScript files on your page can bog it down and make it load slowly. You also need to optimize images to internet-friendly sizes.
03. WordPress Configuration
If the WordPress site doesn’t serve cached pages, it could get slowed down and eventually crash. You will learn more about this below.
04. Bad Plugins
It is good to add plugins. But, a poorly coded one will slow your website down significantly.
Now, you know what to look into when your website is slow. The next question you want to be answered is, “how do I speed up my website?” Don’t worry! We have the answers.

How to Speed Up My Website?
There are several things you can do to optimize the speed of your website. We have highlighted some of the things we do that guarantee results immediately you implement it. You can ask any other professional. They probably have a similar checklist.
Some of these recommendations are also things that you can do independently without coding knowledge as a beginner. However, it is always advisable to seek the help of professionals.
01. Get the Hosting Right: Move your Website to a Better Host
Your server is the first place to look when your website loads slowly. As a small business owner or blogger, the best hosting solution to start with is shared hosting.
There is nothing wrong with shared hosting. In fact, with the right provider like Siteground or Bluehost, you can have a fast website load time. However, you still share resources with other sites, affecting the server performance and your website speed.
As your site gets bigger, you want to consider other, better options. If you are on WordPress, switching to managed WordPress hosting services can help you get more and increase your website’s speed.
For other sites, not on WordPress, you can simply upgrade your hosting plan. An upgrade to VPS or dedicated hosting will speed up your site load time.
02. Compress/Minify HTML, CSS and JavaScript Files
Your HTML, CSS, and JavaScript files are crucial to your website. It determines how your site looks and how many requests the site makes for each visitor. You can’t do without them. However, these files can drag your site down. So, what do you do?
The answer is a compression (gzipping) and minification of your HTML, CSS, and JavaScript files. Minification involves the removal of unnecessary formatting, code, and whitespace. It takes care of all those extra commas, line breaks, and spaces.
Compression means you look for repetitive strings and use pointers to the first time you used that string. Some plugins can help you do both compression and minification in no time. You can try out WillPeavy and WP Rocket (for WordPress sites).
03. Minimize JavaScript and CSS Files
The temptation to use all the codes and files you know to get the most attractive website will be there. Resist it! You will only end up with what developers call code bloat that makes your site slow and ineffective. Too much JavaScript and CSS files also have the same effect.
However, you cannot do without them altogether. Apart from compression and minification, it would be best if you also tried to minimize the number of JavaScript and CSS files on your website. The use of one will give almost the same effect as using two files, using only one.
You can also make use of asynchronous loading to optimize these files on your website. If you own a WordPress site, you can use the WP-Rocket Plugin to set your files’ loading. This step will boost your site’s speed.
04. Reduce the Use of Web Fonts
Simplicity is the ultimate sophistication. There are lots of things involved in keeping your site light. Surprisingly, your fonts are one of the things to watch. If you have not designed your website yet, you should keep this in my mind when you do.
Those pretty web fonts can be quite lovely. The plain truth, however, is that you don’t need them. Have you noticed how all these big sites don’t have many custom fonts? It is not because they don’t want it. These fonts can slow down your website. Custom web fonts often use loads of CSS and JavaScript files, which will slow down your website.
Yes, how your site looks is essential, but minimalist sites look and work better. You can make use of these fonts in your headings, if necessary, but no more. It would be best if you also tried to avoid bright colors and pictures. The less you do, the more you gain with design.
05. Reduce Redirects
No, redirects are not bad. It has its place in SEO. It also helps site owners who have restricted and eliminated their site content before. However, many redirects mean that your site’s speed is affected by the number of HTTP requests it will have to make.
Therefore, you need to reduce the number of redirects you have on your site. Do you know how to do it? Get a useful tool that will help you know the number of redirects on your site. You should remove any redirect that is not necessary.
It would help if you also looked out for redirect chains. All you have to do is remove or reorganize the redirects in your site. With fewer redirects, your site will load faster. Before you add any more redirects to your app, remember that redirects can make your website slow.
06. Removal of Query Strings
Query Strings are URLs found in static resources like style sheets and scripts. You can differentiate the URL with special numbers that you won’t find in other URL in it. These strings can also cause caching issues.
Most caching servers and CDNs can’t cache static assets with these query strings. As a result, these assets slow down your site. You can make use of a plugin to get rid of these strings and assets.
You don’t need to put more than one call to action per page. Don’t take your customers through seven steps when the goal can be reached in three. Not only is this a good SEO practice, but it also boosts your website speed. Cut out unnecessary steps and get more from your site.
07. Optimize the Size of Images on your Website
Visuals enhance your message and make it easier for customers to relate with your brand, no doubt. However, these images can also work against you when they are too much. Images take up to 63% of the total “weight” of a page.
It is essential to ensure that it does not show your website down by reducing the number you use on your pages. It would be best if you also compressed image file sizes. The quality remains the same, and search engine bots can crawl and index your pages faster. There are free tools that can help you compress images.
When it comes to mobile sites, keeping it light is a practice that you have to adopt. Even if your website is already fast, ensure that you follow this practice.
08. Reduce the Number of Plugins
Plugins help you do more with your website. You can’t do without them entirely. But, you need to ensure that you do not use too many plugins.
Plugins bring with them extra files, and these files will only make your website slow. If you don’t need a plugin, don’t add it. If there is an alternative to the plugin, use the alternative.
You should also check your plugins regularly. You evaluate them every four to six months and delete it if;
- You don’t use it again.
- It is not functioning as it should.
- f there are new, better plugins doing the same functions.
Outdated plugins do not only take space but also expose your website to security vulnerabilities. Therefore, it is essential to keep the plugins minimal.
09. Use Website Caching
A Caching Plugin is one of the essential plugins that you need. It can also help you with your website load speed. Page caching stores static files, which means that the database doesn’t retrieve files every time you request. These files include HTML documents and images.
However, you should note that caching only works for repeat visitors. First-time visitors have to load the site once, at least before it is cached. If you are not a WordPress user, you simply have to set your site to cache on the server.
If your site is on WordPress, you have to install a caching plugin for WordPress. There are different types available for you. You only have to choose what will work best for your budget and site.
10. Use a Content Delivery Network (CDN)
This step is coming last because it is a bit more advanced than the rest. If you have tried out all the tips above and you still unsatisfied with your site load speed, you can use a CDN.
CDN means Content Delivery Network. It is the act of using several optimized servers scattered worldwide to deliver your content to people in their different geographical locations. This process improves your site performance.
Here is an example of how it works. For instance, someone in Pakistan wants to access your site. The person would be able to get the content from a site in Pakistan instead of from California. The server proximity means that the site will load faster.
You can store your massive files on your CDN. Files like images, JS files, CSS files, videos, PDFs, and the likes should go on your CDN. You can make use of MaxCDN for your WordPress website. You can also use Amazon CloudFront or Cloudflare.
You should note that CDNs can be quite expensive, though. However, if you have been wondering, ‘how can I get busy websites faster?’ This tip is the answer for you. CDNs are a must-have for large sites.
If your site is still in its infancy, you can skip on CDN and apply the other tips that we have provided.
Conclusion
Slow website loading is not good for your brand. Now you understand the causes and how to prevent it, if you need help increasing your Website Speed, InGenious Soft has you covered. We are a full-service digital agency, and we are recognized as a top WordPress Web Design Company in Islamabad, on DesignRush.